これを行うのに必要な「文字を構成している頂点や線分の取得」について調べてみた。
こういう用途にはGetGlyphOutlineというAPIが利用できる。
このAPIは何気に役に立つ。
1つはアンチエイリアスをかけた状態の文字のビットマップデータを返してくれること。
アンチエイリアスも5段階、17段階、65段階と様々な段階に対応して返してくれるので、DirectXでテクスチャとして扱ったりする際も役に立つと思われる。
しかも2x2行列を指定すると線形変換をした結果を出力するので、拡大縮小、回転も行える便利な関数である。
実際GetGlyphOutline関数で検索すると、アンチエイリアスをかける目的のプログラムの方が多くヒットする。
まぁそれはそれで置いておいて、今回はフォントの構成要素を取得する機能の方を使うやり方を調べてみた。
正確には、GetGlyphOutlineはフォントの輪郭を取得することができる。
当然ながら、ラスタフォント(ビットマップがそのまま入ってる奴。SystemとかTeminalみたいなの)は今回は対象外。
TrueTypeフォントが対象となる。
実際の動くサンプルがその45−文字のアウトライン応用サンプルにある。
TrueTypeフォントの構成
簡潔にいえば、WindowsのTrueTypeフォントは、線分と2次ベジェ曲線で構成される。
(2次Bスプラインと記述しているところもあるが、2次ベジェ曲線は2次Bスプラインで特定のパラメータを与えた場合なので間違いではない。)
各文字は、複数のブロック(この単語は適切かどうかわからない・・・SDKにはseries of polylines and splinesとある)からなり、各ブロックは、複数のカーブ(SDKにはレコードと記述してある)からなる。
当然ながら、各カーブは複数の制御点によって作られる。
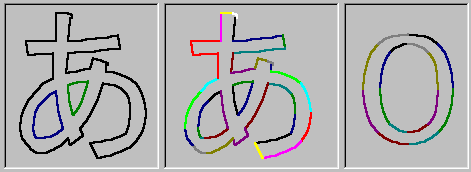
次の図を見るとわかると思う。

左側は同じブロック同士を同じ色で描いた「あ」である。
「あ」は黒、紫、緑の3つのブロックからなる。
見てわかるように「輪郭」と言っても外側と内側があるので、中を塗ろうとすると面倒。
ともあれ、各ブロックはループ状になっていることがわかる。
このループをさらに各カーブごとに色分けしたものが真中である。
ひらがななせいもあってほとんどベジェ曲線要素だが、1画目のあたりの赤線のところは2・3回曲がっている。
直線が連続しているところは1つのレコードで一気に描いてしまうが、曲線部はこまごま分かれていることがわかる。
そのため、カクカクした漢字はレコード数が少ない。
一番右は全角の0(ゼロ)だが、内側と外側の2ブロックからなり、各ブロックは8つのベジェ曲線からなっている。
これは0に限らず、O(オー)とかpとか8とか円形のものはだいたい8分割で1周になりそうだ。
各ブロック・カーブの取得
ようやくGetGlyphOutlineでブロック・カーブを取得する。
VBだと多少面倒な処理があるので、下の文を読むのは面倒とか、さっさと点だけ取りたい場合はサンプルにある関数を使うと下の処理を行ってくれる。
その場合下の点の形式まで読み飛ばしてもらって構わない。
ただ、ここでVBでは少し問題がある。
APIで可変長の配列を対象とする場合、以下のような表記がされる。
例えば、BITMAPファイルにあるBITMAPINFO構造体や、今回の1つのカーブを表現するTTPOLYCURVE構造体は以下のように記述される。
typedef struct tagBITMAPINFO { /* bmi */
BITMAPINFOHEADER bmiHeader;
RGBQUAD bmiColors[1];
} BITMAPINFO;
typedef struct _TTPOLYCURVE { /* ttpc */
WORD wType;
WORD cpfx;
POINTFX apfx[1];
} TTPOLYCURVE;
|
BITMAPINFO構造体のRGBQUADはパレットが入るが、パレットの色数は4bitなら16個だったり、8bitだったら256個だったりするので、実際に必要なメモリサイズは
BITMAPINFO *bi=(BITMAPINFO*)malloc(sizeof(BITMAPINFO) + sizeof(RGBQUAD) * (nColor - 1));
みたいな感じで扱う。
当然VBではポインタとかキャストとかを扱うことはできないし、動的配列も↑の様にbmiHeaderの後にbmiColorsの配列がいくつも続くようにはとれない。
(bmiColorsを動的配列で定義した場合、中身が別の場所に確保されて、単にbmiHeaderの後にはポインタだけが格納される)
ここらへんはあとで適当にバイト列をこまごまコピーとかしてどうにかするとして、実際の取得に入る。
((2005/11) cpBufferとlpvBufferの説明を修正)
|
result = GetGlyphOutline(hDC , uChar , uFormat , lpgm , cbBuffer , lpvBuffer , lpmat2) hDC : 対象となるデバイスコンテキストであるため、フォントを指定したピクチャーボックスのhDCあたりを入れておけば良い。 uChar : 文字を1文字指定する。ここはAsc関数で文字を数値化して送ればよい。 uFormat : アウトラインを得るならGGO_NATIVE。アンチエイリアス処理を行ったビットマップを得るならGGO_GRAY2_BITMAPとかGGO_GRAY8_BITMAPを入れるが今回は関係ない。 lpgm : とりあえず関係ない。GLYPHMETRICS構造体の変数を入れておけば良い。 cpBuffer : 結果の入るバッファのサイズ。0の時は結果を格納するのに必要なバイト数を返す。 lpvBuffer : 結果の入るバッファ。NULLの時は結果を格納するのに必要なバイト数を返す。 lpmat2 : GGO_NATIVEの場合は関係ない。MAT2構造体の変数を入れておけば良い。 |
とりあえず、アウトライン情報が何バイトあるかわからないので、一端cpBufferのところをvbNullCharかByVal 0としてNULLを送り、返り値のサイズでバイト配列を確保して再度取得すればよい。
簡単に書くと下みたいな感じ。
Dim Buf() As Byte Dim gm As GLYPHMETRICS Dim m As MAT2 Dim bufsize& 'アウトラインを表すデータを取得 bufsize = GetGlyphOutline(hdc, Asc(t), GGO_NATIVE, gm, 0, vbNullChar, m) If bufsize <= 0 Then Exit Function ReDim Buf(bufsize - 1) As Byte Call GetGlyphOutline(hdc, Asc(t), GGO_NATIVE, gm, bufsize, Buf(0), m) |
ここで、バイト配列Bufの中にアウトラインの情報が入るので、次にこの情報を対応する構造体に格納することにする。
上記の通り、1つのブロックに複数のカーブ、1つのカーブに複数の制御点と、可変長の配列が二重になっているので少し面倒。
ちなみに、MFCマニュアルのCDC::GetGlyphOutlineには、以下のように記述されている。
描画文字のアウトラインとして、連続した輪郭線を返します。各輪郭線は、TTPOLYGONHEADER 構造体とそれに続く、文字描画に必要な情報を持ついくつかの TTPOLYCURVE 構造体で定義されます。すべての点は、POINTFX 構造体で返され、相対的な移動量ではなく、絶対位置で表現されています。TTPOLYGONHEADER 構造体の pfxStart メンバで指定される開始点は、アウトラインの輪郭線が始まる点です。それに続く、TTPOLYCURVE 構造体はポリラインまたはスプライン レコードです。ポリライン レコードは連続した点を表します。それぞれの点の間を直線で結ぶことにより、文字のアウトラインが描かれます。スプライン レコードは、TrueType で使われる 2 次曲線です (すなわち、2 次 b スプライン)。 |
正直、この文章だけで構造がわかる人は少ないと思う・・・
と思ったら、自分で解析後、 Microsoft Knowledge Base Article - 87115 HOWTO: GetGlyphOutline() Native Buffer Format をみつけたんだが・・・
まぁ上のも英語だしC言語だしわかりにくいので解析結果を書いて行きます。
データ構造は以下の通り。
|
取得したデータ(上記で言えばBufの中身)は複数のブロックからなる。 ブロック数は直接記述されていないため、事前に取得したサイズ(上記で言えばbufsize)まで読んで行く。 各ブロックは、下記のTTPOLYGONHEADER(サイズは16、8バイトの構造体であるPOINTFXについては後述)の後、各カーブのデータが続く。 やはりカーブの数は記述されていないため、ブロックサイズであるTTPOLYGONHEADERのcb分までカーブデータを読み込むことになる。
Type TTPOLYGONHEADER
cb As Long 'ブロックサイズ
dwType As Long 'アウトラインの種類。TT_POLYGON_TYPE
pfxStart As POINTFX 'ブロックの始点
End Type
Type TTPOLYCURVE
wType As Integer '曲線の種類(TT_PRIM_LINE(=1)-折れ線、TT_PRIM_SPLINE(=2)-ベジェ曲線)
cpfx As Integer 'POINTFXの数
apfx As POINTFX '点の配列
End Type
上記のTTPOLYGONHEADERの後に各カーブを示すTTPOLYCURVEの配列が続くことになるが、各カーブの持つ制御点の数はバラバラであるため、1つ1つ構造体のサイズをチェックして行かなければならない。このTTPOLYCURVEは曲線の種類を示すwTypeと、点の数を示すcpfxの後に、点の配列が続く。 最初の方で書いたとおり、VBではこの形の可変長配列を含む構造体を扱うことができないので、今回は以下のような構造体を作成した。 Type PointSingle x As Single y As Single End Type '1つのカーブ Type FOCurve CType As Long numPoint As Long Point() As PointSingle End TypeTTPOLYCURVEからwTypeとcpfxを読みこんでFOCurveのCTypeとnumPointに代入し、点の数で動的配列を確保して、1つずつ続く点を代入して行く。 (なぜアウトライン全体やブロック全体はバイト数で配列数を表すのにここだけ点の数なんだろう・・・。個々の点のデータ自体はPOINTFXで固定長だからかな?) cpfxの分点を読みこみ終わったら次のTTPOLYCURVEを読んでいく。 途中でブロックサイズを示すTPOLYHEADERのcbバイトに達したらブロックが終了、次のブロックを読む。 全体のブロックサイズまで読んだら終了。 わかりにくいが、全体としては↓の感じ。 GetGlyphOutlineで得られるbufsizeバイト分のデータを自分でそれぞれ分解していくことになる。
| ||||||||||||||||||||||
とこのような感じになっている。
可変長の部分の処理が面倒なので、サンプルでは、GetGlyphOutlineを呼んでアウトライン・ブロック・カーブの構造を表す下のような構造体を取得する関数を作成している。
Type PointSingle x As Single y As Single End Type '1つのカーブ Type FOCurve CType As Long '曲線のタイプ 1−折れ線、2−スプライン numPoint As Long '制御点の数 Point() As PointSingle '制御点の配列 End Type '1つのブロック Type FOBlock StartPoint As PointSingle 'ブロックの始点 numCurve As Long 'カーブの数 Curve() As FOCurve 'カーブの配列 End Type 'アウトライン Type FontOutline Char As String '対象の文字(1文字) NumBlock As Long 'ブロック数 Block() As FOBlock 'ブロックの配列 MaxPoints As Long 'もっとも多い制御点を持つカーブの制御点の数。(描画時に使用) End Type |
((2005/11) 以下を追加)
なお、得られる点の座標はフォント指定(CreateFont API呼び出し)時のHeight・Widthのサイズと、GetGlyphOutline時に指定した2x2行列の積で決定される。
ここでHeight・Widthを1にしておき、行列も単位行列にしておくとすべての点が(0,0)-(1,1)に収まって扱いやすいはず。
と思ったが、なぜか返り値が0〜1程度に小さくなるようなHeight・Width・行列指定にしたところ、うちの環境では一部の点の座標が変な値が返って来た。
これらの値を少しずつ大きくしていくと座標のずれが直ってきた。
ということでHeight・Widthは大き目(せめて16ぐらい?)にして、返って来た座標をHeight・Widthで割って(0,0)-(1,1)に収めた方がいいかも。
うち以外の環境でも発生するかはわかりませんが…
点の形式
で、結局GetGlyphOutlineでなんか点を色々読みこんだが、一体どう言う意味があるのかわからなければどうしようもない。
各直線・曲線については後述するとして、各点の意味を見てみる。
まず、各点は(0,0)〜(1,1)の範囲の座標を持っている。
そのため、もしサイズが100x100の文字にしたいのであれば、各点を100倍すればよい。
この点の座標は、POINTFXと言う固定小数点による構造体からなっている。
(WinAPIは基本的に小数もムリヤリ整数で扱いたいみたいだね。)
Type FIXED
fract As Integer '小数部分
Value As Integer '整数部分
End Type
Type POINTFX
x As FIXED
y As FIXED
End Type
|
まぁPOINTFXは2次元座標を表すのでxとyがあるのはいいとして、問題はFIXED構造体。
これは整数部分と小数部分をそれぞれIntegerで持っている。
整数部分はいいとして、小数部分は65536(=2^16)を分母にしたときの値を持っている。
要は普通の小数に直したい場合は Value + fract / (2^16) をとればよい。
ただ、問題としてVBのIntegerは符号付で-32768〜32767の値を持つため、以下のような関数FIXEDをSingle型に変換している。
Private Function FtoS(f As FIXED) As Single 'FIXEDの固定小数点をSingleに Dim s As Single Dim i As Long s = f.Value i = f.fract If i < 0 Then i = &H10000 + i FtoS = s + CSng(i) / &H10000 End Function |
これでFIXEDをSingle型に変換できる。
なお、サンプルでは取得した点をの座標をPOINTFXとFIXEDで持つのではなく、Single型x、yの値を持つPointSingleと言う型を定義して保持している。
これでSingle型に置換できたが、もう一つ問題がある。
この点の座標は数学の座標に基づいてつけられている。
つまり、Yの値が大きいほど上にあることをあらわすため、コンピュータの画面の座標と向きが伴う。
ただ、これは y = 1 - y で上下逆にすればよい。(100倍に拡大とかしたいなら、拡大前にこの処理を行うか、拡大後 y = 100 - yで上下反転させなければならない)
アウトラインの描画
ここまでやると点の座標も無事取ることができたことになる。
後は好きなように点を揺らしてみたり変形したりすればいいことになるが、最後にはまた描画したくなる場合があるため、描画について考えてみる。
各ブロックは独立しているので、個々のブロックの描画をすればよい。
個々のブロックを描画するには当然ブロック内の各カーブを描画すればよい。
各カーブは、直前のカーブの最後の制御点と自分の持つ制御点を用いて描画する。
最初のカーブは「直前のカーブ」が存在しないため、かわりにブロックのヘッダであるTTPOLYHEADERのpfxStartを始点として用いる。
(もしサンプル内の構造体を使うのであればFOBlock.StartPoint)
また、最後には、最後のカーブの最後の制御点とこの始点を直線で結び、1周描きおわったことになる。
各カーブは折れ線またはスプライン曲線である。
折れ線の場合は非常に簡単に処理できる。
直前のカーブの最後の制御点がP、描画対象のカーブの持つ制御点がA、B、C、・・・とあるのであれば、単純にP-A-B-C-・・・と直線で結んで行けばよい。
この場合PolyLine APIを使うと簡単に処理できる。
スプライン曲線の描画(2次ベジェ曲線の描画)
問題はスプライン曲線である。
まずは簡単なカーブの持つ制御点が2個の場合を考えて行く。
直前のカーブの最後の制御点がP、対象カーブの持つ制御点がA、Bの合計3個だった場合、制御点P、A、Bからなる2次ベジェ曲線を描けばよい。
この2次曲線を描く場合には、自分で点を計算して行くか、APIのPolyBezier関数を用いるの2通りがあるため、それぞれについて触れて行く。
◆自分で点を計算して行く
制御点をP、A、Bからなる2次ベジェ曲線C(t)は次の式で表される。
C(t) = (1-t)2 P + 2(1-t)t A + t2 B
ここで、tを0→1まで変化させて行くと順に曲線上の点が得られるため、各点を直線で結んで行く。
点を取る間隔を変化させれば当然滑らかさが変わる。
実際にはP、A、Bの3点間の距離で曲線の長さはだいたい見当がつくと思うので、そこそこ滑らかに見えるように5〜30分割程度して行けばいいと思われる。
この手法は滑らかさを考慮したりしないといけないが、一方「アウトラインの曲線をポリゴン化したい」とか言う場合には曲線上の点が任意の精度で取得できるので便利である。
下のPolyBezierを用いる手法は描画しか行えない。
◆PolyBezier APIを利用する
Win32APIでは、4つの制御点を指定して3次ベジェ曲線を描画するPolyBezierという関数があるため、これを用いる。
当然、「描きたい曲線は制御点3つ、2次の曲線で、PolyBezierは制御点4つ、3次の曲線だけど・・・?」
となるので、ベジェ曲線の次数上げと言う手法を用いる。
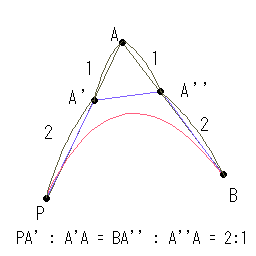
具体的には、元の制御点P、A、Bを以下の計算でP、A'、A''、Bの4点にし、PolyBezier関数に渡せばよい。
A' = 1/3 * P + 2/3 * A
A'' = 2/3 * A + 1/3 * B
図にすると下の感じ。

なんでこれが使えるのが知りたい場合は、最後に補足でベジェ曲線の次数上げについて書いておく。
手っ取り早く確認したい人は、
C(t) = (1-t)2 P + 2(1-t)t A + t2 B = (1-t)3 P + 3(1-t)2t A' + 3(1-t)t2 A'' + t3 B
が成り立つことを計算してみるとよい。
簡単に言えば「2次曲線も3次曲線の一部(3次の係数が0になっただけ)」ということになる。
これをベースに、制御点が3つ以上ある場合を見て行く。
スプライン曲線の描画(制御点が3つ以上の場合)
MSDNとかみても制御点が3つの場合しか触れていないが、一部フォントでは制御点が4つ以上になる場合がある。
面倒なのでここでは最初から「3つ以上」の場合を扱うことにする。
4つ以上の場合に関しては「とりあえずこっちでテストした感じあってるっぽい」というだけなので確認した方がいいかも。
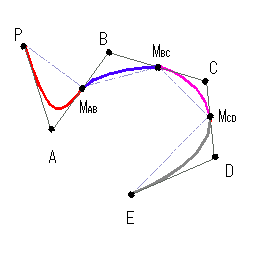
例えば制御点が直前のカーブの最後の制御点Pを含めたP、A、B、C、D、Eとなったとする。
まず、最初の2個と最後の2個を除いて、隣同士の点の中点を取る。
例えば点Aと点Bの中点をMABと表すことにすると、
(P A B C D E) → (P A MAB B MBC C MCD D E)
と点が増える。ここで、点を3つずつとり、上記の2次ベジェ曲線の描画をそれぞれ行えばよい。
ただし、やはり各ベジェ曲線の終点は次の曲線の始点と共有するので、結局
(P A MAB) 、 (MAB B MBC) 、 (MBC C MCD) 、 (MCD D E)
を描画することになる。
図にすると下の感じ。

この描画手法を見てわかるように、この曲線は各ベジェ曲線の始点・終点であるP、MAB、MBC、MCD、Eを通るが、A、B、C、Dは通らない。
すなわち、「カーブ全体の始点P・終点Fは通る」「各中点Mは通る」「両端以外の制御点A、B、C、Dは通らない」ことがわかる。
なぜこんな描画方法で、こんな性質になるかを推測してみたので、スプライン曲線解析で触れてみた。
推測だけど。
PolyBezierは連続する3次ベジェ曲線をまとめて描いてくれるので、次数上げと合わせた処理として以下のような点配列を渡すのも可。
個々のベジェ曲線の端点(P(0)=P、P(3)=MAB、P(6)=MBC、P(9)=MCD、P(12)=E)は共有されるので、計13個の点をPolyBezierに渡すことになる。
P(0) = P
P(1) = 1/3*P + 2/3*A
P(2) = 2/3*A + 1/3*MAB = 5/6*A + 1/6*B
P(3) = MAB = 1/2*A + 1/2*B
P(4) = 1/3*MAB + 2/3*B = 1/6*A + 5/6*B
P(5) = 2/3*B + 1/3*MBC = 5/6*B + 1/6*C
P(6) = MBC = 1/2*B + 1/2*C
・
・
・
P(11) = 2/3*D + 1/3*E
P(12) = E
まとめ
これでアウトラインの点を取得し、描画することができた。
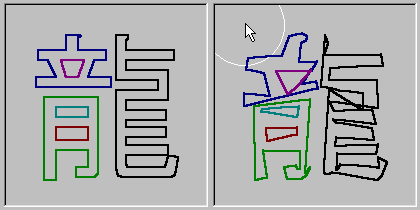
これだけできると、↓のようにちょっとしたプログラムが作れる。
元々左側のようなゴシック体の「龍」に対し、制御点がランダムに動く。
さらにマウスをクリックすると近くにある制御点が遠ざかり、右のように変形される。

ここまででは輪郭を線で扱っているだけだが、これをポリゴンで扱おうとするとかなり面倒である。
(「立」の部分のように凹な部分があったり、穴が開いてたりするので三角形に分割するのが難しい)
もし興味がある人はそこらへんまでやってみると、Flashの文字モーフィングみたいなことができると思う。
以下補足なので興味のある人だけ。
補足1:ベジェ曲線の次数上げ
p0n 〜 pnnのn+1個の制御点からなるn次ベジェ曲線があった場合、そこから同じ曲線を表現するp0n+1 〜 pn+1n+1のn+2個の制御点からなるn+1次ベジェ曲線を作成することができる。
(上の沿え字は「n乗」ではなく単なる沿え字)
計算方法は以下の通り。
pin+1 = i / (n+1) pi-1n + (1 - i / (n+1)) pin
上の2次→3次の式でも触れたが、値を実際に計算してみると、n+1次曲線のほうでもn+1次の項が0になるのがわかる。
補足2:スプライン曲線解析
上では制御点が増えた時はなぜ中点を取ってベジェ曲線で結べばいいのか。
SDKをみても、「制御点が3つの場合、直前の点PとあわせてP、A、B、Cとなるが、AとBの中点Bをとり、(P A M)と(M B C)をベジェ曲線で描けばよい」としか書いていない。
そもそもなんで中点が出てくるのかを推測してみる。
スプライン曲線にはノットというパラメータがあるが、この値が
「始点及び終点は同じ値を2つ持つ、それ以外では1だけ異なる値をもつ」となっているのではないだろうか?
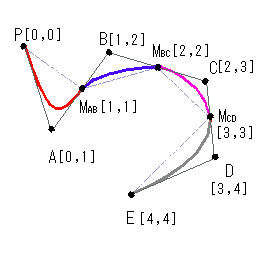
とすると、上記のP、A、B、C、D、Eの例では、P(0,0)、A(0,1)、B(1,2)、C(2,3)、D(3,4)、E(4,4)となる。
この場合各中点MAB、MBC、MCDのノットはMAB(1,1)、MBC(2,2)、MCD(3,3)となる。(下図みたいな感じ)

さらに描画すべき各曲線は(P(0,0) A(0,1) MAB(1,1)) 、 (MAB(1,1) B(1,2) MBC(2,2)) 、 (MBC(2,2) C(2,3) MCD(3,3)) 、 (MCD(3,3) D(3,4) E(4,4))となる。
この場合、「ここの曲線はベジェ曲線」「始点P・終点E及び各中点MAB、MBC、MCDは通過するが、A、B、Cは通過しない」という性質にぴったり合致する。
推測ではあるが、大体あっていると思う。